Общие правила проектирования навигационной схемы сайта
<только теория>
Продуманная навигационная схема(меню) сайта должна предоставлять возможность - оценить, какая инфа находится на сайте, и насколько быстро до неё можно добраться. Находясь на любой странице посетитель должен предстовлять своё местоположение, знать, что он может сделать на этой странице, и куда можно пойти дальше.
При соблюдении некоторых несложных правил/советов мы с лёгкостью создадим меню по которому сложно будет заблудиться:
1. на главной странице сайта должна быть представлена карта сайта/меню, если не в графическом то текстовом виде.
2. на всех последующих страницах должны присутствовать ссылки на главную страницу на которой в свою очередь находятся ссылки на эти же страницы.
3. при использовании рисунков в качестве ссылок они должны быть однотипными на всех страницах и распологаться в одной и той же позиции.
4. рисунки, используемые в качестве ссылок(кнопки), должны быть интуитивно различимы для посетителя относительно других элементов страницы.
Для исполнения навигации обычно применяются следующие типы ссылок/меню:
- внутренние ссылки, связывающие страницы в пределах одного сайта.
- внешние ссылки, связь с доками вне данного сайта.
-ссылки на почту.
- локольные ссылки, внутри страницы между определёнными фрагментами инфы.
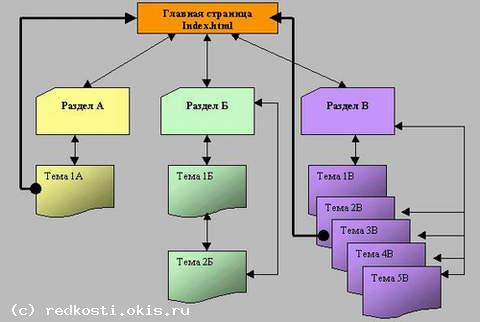
Поскольку даже небольшой сайт состоящий из нескольких страниц, может содержать сложную схему навигации (много перекрёстных ссылок), полезно для любого сайтмэйкера предварительно представить навигацию в графическом виде, на листе бумаги. Будет ли это линейная схема или схема в виде дерева, либо полносвязная структура, её ядром, источником всех связей должна стать главная страница, чтобы посетители имели возможность попасть на неё из любой странички сайта. Здесь можно посмотреть на рисунке пример навигационной схемы простенького сайта.

А теперь раберём то, что мы нарисовали. Во главе рисунка мы видим "главную страницу - index.html" далее идут ссылки на 3и раздела сайта, рассмотрим один из них наиболее подробней: итак от "главной страницы" -> "раздел В" -> далее по страницам, каждая страница "взаимоссылочна" между собой, а также "разделом В" и "главной страницей", в остальных разделах такая же схема(хотя здесь не обозначена) т.е, что и требовалось доказать - находясь в любой точке сайта можно попасть на MainPage.
<<<Таблицы | Создание главной и основной страницы (шаблона)>>>
Создано на конструкторе сайтов Okis при поддержке Flexsmm - накрутка инстаграм
Смотрите информацию проектирование промышленного здания на сайте.